TopWalk: Fitness Tracking App Concept
A gamified step counting app to help you level up your fitness game and compete with your friends and family.
Company context
A well-established company launched a family and friends health tracking app three years ago. It is for both iOS and Android. The app allows users within a group (a family or group of friends) to see how others within the group are doing regarding health and fitness. Currently, there is no messaging feature within the product. The company would like to integrate messaging into the app.
Business goals
The PM noted that, on average, user engagement is heavy for the first three weeks and then drops off, and soon after users delete the app. The goal is to design new messaging features that create sustained engagement. The PM requested:
Opportunities for users to message each other with health and fitness goals/achievements.
An integrated messaging experience throughout the product that drives engagement and repeat usage.
My role
UI/UX Designer | UX Researcher
Phase 1: Discovery
For my second capstone project with Springboard I was tasked with adding a messaging feature to a health and fitness tracking app. I was given the company context and business goals, as seen above, but otherwise had free reign to create the existing app and integrate messaging features within.
Secondary Research
I decided that I wanted my fitness tracking app to primarily focus on counting steps during runs and walks. Although my primary goal was adding a messaging feature, I also saw this as an opportunity to learn more about gamification, which is the process of using game elements in non-game contexts. In order to increase engagement I knew I would have to find a way to increase motivation, and therefore I focused my secondary research on how motivation is impacted by gamification and fitness goals, and on how social connectedness plays a role in motivation.
There are a multitude of psychological theories on motivation, yet the most widely accepted is the self-determination theory, or SDT. A subtheory of the SDT, the psychological needs theory, posits that enhanced self-motivation comes from satisfying three needs:
Competence: the universal need to be effective and master a problem in a given environment.
Autonomy: the need to control one’s own life.
Relatedness: the need to interact and be connected with others.
I also focused my research on how gamification elements can impact motivation. Recent research suggests that health motivation operates in parallel with gaming motivations, which is an effect that researchers have dubbed The Pikachu Effect. The researchers studied the app Pokemon GO, which encourages users to walk outside in order to catch different Pokemon and compete in battles with friends. They found that health motivation and social motivation were related to positive health outcomes. This is direct evidence that gamification can not only motivate people to use an app more, but it can motivate them to exercise more as well.
Additionally, in Fabian Groh’s analysis of SDT and gamification, he noted that in order for certain gamification elements to be effective, such as one’s that relate to status and reputation like badges and leaderboards, the user should feel connected to a meaningful community. This satisfies the need for relatedness in fostering intrinsic motivation.
“It is important to connect the user to a meaningful community with the same interests.”
The three needs that need to be met in order to foster intrinsic motivation- competence, autonomy, and relatedness- should all be present in order to increase engagement in my fitness tracking app. Since I needed to add a messaging feature, I was sure to focus most on relatedness and making sure the user feels connected to a meaningful community in order to help promote positive health goals, such as increasing exercise, and to encourage users to continue using the app.
Phase 2: Design
With the secondary research completed and the business goals defined, I developed the following “how might we” questions:
How might we increase engagement and repeat usage?
How might we integrate messaging throughout the user experience?
How might we promote the user’s intrinsic motivation?
I decided to name my app TopWalk, with the focus on counting steps and the corresponding health data and statistics. I wanted users to be able to track their steps within the app, and my Springboard mentor suggested that I also design an Apple Watch app so that users can track their walks hands free. My main goal was to create multiple opportunities for users to share their goals and progress with friends and family. I planned to implement elements of gamification (rewards systems, group competitions and leaderboards, and badges) not only to increase engagement and motivation, but to also create more opportunities for users to chat within the app.
Design Information Architecture
At this point I created a list of user stories and narrowed it down to the user stories I wanted to prioritize for my Minimum Viable Product (MVP). For my MVP, I wanted my users to be able to:
Log in
Track walk
View their workout report
Share the report with friends
Interact with/respond to friends’ messages
I designed the following user flow to start with:
Design Low-Fidelity Screens
Instead of starting with sketches for this project, I began by quickly creating a low fidelity prototype in order to more easily test my design in the next phase. I decided to have users log into an existing TopWalk account so that they wouldn’t have to go through the whole onboarding process. My goal was to really focus on the share and messaging features. You can see my initial share and messaging flow below:
I also designed low fidelity Apple Watch screens for when the user wants to track their walk hands-free:
Phase 3: Validate
I conducted three moderated usability tests of my low fidelity prototype. Each test was held virtually over Zoom, and all three participants were recruited from the Springboard Slack. I conducted the usability tests with the following three objectives in mind: (1) identify any usability issues, (2) learn participants’ initial impressions of the interface, and (3) assess the ease with which participants complete specific tasks. Going into the tests, I hypothesized that users may be confused about the reward system, since it isn’t addressed in the flows I was testing. I was also concerned that the Apple Watch features may be unclear to the user. My priority was analyzing the ease with which participants used the messaging feature. The findings from the usability tests are outlined in the following table:
After completing my first round of usability tests I realized that I needed to design the onboarding screens. Although my focus was on the messaging features, users had many questions about the rewards system that could have been addressed in onboarding. The main usability issues had to do with the rewards and the switch from iPhone to Apple Watch. That being said, each user expressed that it was easy to share the workout report and that they liked being able to share their progress and message with teammates. I felt that I was on the right track with the messaging features, and was ready to design the onboarding experience so that users better understand the purpose of the app as a whole.
Phase 4: Design
Create the Style Guide
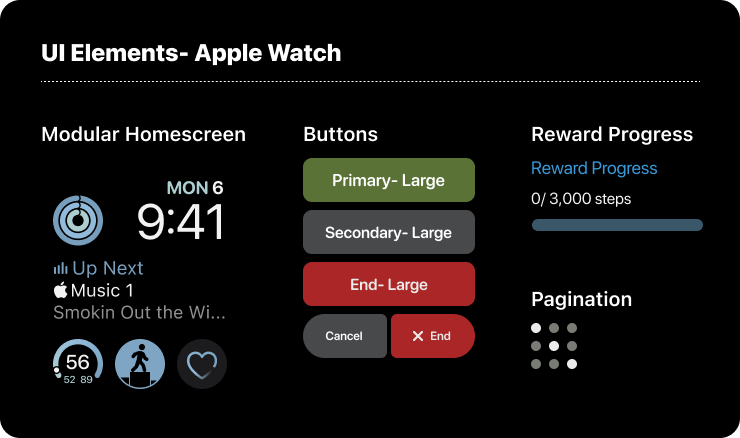
Before moving on to designing in high fidelity I needed to develop the style guide. After creating the logo and color palette, I designed two UI guides: one for the iPhone elements and one for the Apple Watch elements.
Design in High Fidelity
Based on the feedback I got from the first round of usability testing there were a number of changes that I made when designing the high fidelity prototype:
Design the Onboarding Experience
In my initial round of testing I had my participants imagine they were a returning user, but I realized I was putting them at a disadvantage because they weren’t getting all of the information a new user would receive when using the app for the first time. Fully designing the onboarding experience was a large undertaking, but I hypothesized that future usability test participants would have a better understanding of the app if they had the opportunity to go through the onboarding process.
2. Clearer Switch to Apple Watch
When users started a walk on the mobile app in the low fidelity prototype, the walk would automatically start on the Apple Watch. Participants noted that they’d like to be able to start their walk directly from their watch. I added an info screen when users tap “walk” on the app that directs them to start the walk from their watch instead. My goal was to create a more realistic transition so that users know when to use the watch app versus the mobile app.
3. Workout Report Updates
I added more information to the workout report, such as date, time, and location. I also decided to split the report into two tabs: stats and progress. Users noted that the TopWalk Rewards card was too prominent on the original workout report, and that they’d want to see all the statistics from their walk first. By creating a “progress” tab I was able to delegate space for competition updates, reward progress, and badges without distracting from the workout statistics. This also allowed me to create more opportunities for sharing updates with teammates, which was an added bonus to help increase engagement.
Phase 5: Validate
For this round of testing I conducted five moderated usability tests over Zoom. Once again I recruited participants from the Springboard Slack. Due to the changes I made to the prototype I added a few more tasks to this round of testing. I instructed each user to imagine they were a member of the Smith family and to sign up with their Facebook account, go through onboarding, and add their family members as friends and join their competition group. Once each participant made it to the home screen, I had them complete the same tasks as I did in the low fidelity prototype. I received overwhelmingly positive feedback and there were no major usability issues.
The decision to change the user flow from logging in as a returning user to signing up as a new user proved successful in helping users understand TopWalk’s features. One out of the five participants did not closely read the onboarding screens, and noted that she was slightly confused by TopWalk Rewards, but said that she was confident that she would have figured it out through simply using the app. Given the fact that, in reality, some users skip through onboarding screens, I valued that feedback. I believe that my decision to move the TopWalk Rewards card lower on the home screen and to the progress tab of the workout report helped with the visual hierarchy.
Phase 6: Design
Iterate High Fidelity Prototype
Based on the feedback I received from the second round of usability testing I made some final updates to my prototype:
Competition Progress Card Updates
Three out of five participants noted that the competition progress cards were too cramped and hard to read. I took their advice and simplified the design, as seen in the home screen progression below.
2. Added Information to the TopWalk Rewards Card
After talking with my users I decided to add an information icon to the TopWalk Rewards card so that, if users didn’t fully read the onboarding screens or simply wanted clarification, they could find it in an accessible place.
3. Added More Share Options
A few users noted that they would have liked the ability to share their workout reports externally or save them to their camera roll, so I updated the share options to reflect that need.
Reflections and Future Steps
Overall I am really happy with how my final prototype turned out. All five usability test participants said they’d use the app and that it would motivate them to exercise more. By beginning this project by researching the effects of gamification and social connectedness on motivation I had a solid foundation on which to build my app. I believe I not only achieved the business goals, which were to provide opportunities for users to message each other with their health and fitness goals and to integrate messaging throughout, but used elements of gamification to appeal to users’ intrinsic motivations.
If this were a real project, my next steps would include:
Conducting A/B testing to determine the best way to display the competition information.
Finishing the rest of the app by designing the competition tab and the user profile tab.
Conducting more rounds of usability testing, including with wearable prototypes, in order to learn more about user needs during a workout.